HTML ve Meta Etiketleri Rehberi (Daha iyi SEO)
SEO’nun sürekli değişen dünyasında HTML meta etiketleri ve diğer meta etiketler oldukça önemli bir yere sahiptir. Bunların kullanımı konusunda her zaman en güncel bilgiye sahip olmalı ve stratejilerinizi buna göre geliştirmelisiniz.
SEO dünyasında yer alıyorsanız yapılandırılmış verileri en iyi şekilde kullanmaya çalışarak kullanıcılara en iyi kullanıcı deneyimini yaşatmaya çalışmalısınız. Sitenizin sahip olduğu değerlerin çok düşük olmasını istemiyorsanız bu konuya ilgi göstermelisiniz.
İçindekiler
HTML Meta Etiketleri ve Meta Etiketler Farkı Nedir?
İlk olarak HTML meta etiketler ve meta etiketler arasındaki karışıklığı ortadan kaldırmak gerekmektedir. Bu iki etiket türünün arasındaki farklılık büyük oranda isteğe bağlı şekildedir. Bir HTML meta etiketi için geçerli olan anlam gayet nettir. Bir HTML meta etiketi içerisinde meta veri anlamına gelen kelime taşır ama normal meta etiket için bu gerekli değildir.
Hangisini nerede kullanmanız gerektiğini bilmeniz W3C tarafından tanımlanmıştır. Ancak her ikisinin de benzer amaca hizmet ettiğini bilmelisiniz. Her ikisi de arama motorlarına bulundukları sayfa veya sayfalar hakkında bilgi vermektedir.
Bazı insanlar başlık etiketlerini meta etiketi olarak düşünmektedirler. Bunlar bir sayfanın elementi durumundadır ve bir sayfanın tamamını açıklamak için yetersizdir. Bu nedenle başlık etiketleri burada yer almamaktadır. Ancak başlık etiketlerini en iyi şekilde gözden geçirerek arama motorlarının sitenizi daha kolay bir biçimde bulmalarını sağlayabilirsiniz.
Aşağıda SEO çalışması gerçekleştirirken göz önünde bulundurmanız gereken HTML ve meta etiketlerine yer verilmiştir. Bunlar konusunda kapsamlı bilgi edinerek çalışmanızı farklı bir boyuta taşıyabilirsiniz.
Hreflang
Hreflang konusunda bir yanlışı ortadan kaldırmak gerekmektedir. Hreflang teknik olarak bir etiket durumunda değildir. Bu bir niteliktir ancak Google’a yardımcı olan önemli bir niteliktir. Bu niteliği kullanarak sayfanızda kullanılan içeriğin dilinin ne olduğunu Google’a bildirebilirsiniz.
Çok dilli bir siteniz varsa veya farklı bölgelere hizmet veren bir siteye sahipseniz kesinlikle hreflang kullanmalısınız. Sitenizin doğru dil versiyonundan emin olmalı ve Google sonuçlarında doğru versiyonun yer almasına dikkat etmelisiniz. Bu arama motorlarının oluşturduğunuz içerikleri sıralamasına yardımcı olacak ve en önemlisi sitenizin kullanıcı deneyimini artıracaktır.
Bir örnek olarak göstermek gerekirse aşağıdaki kodun yer aldığı bir site İngiltere’de yer alan İngilizce konuşan kullanıcılara hitap etmektedir:
<link rel=”alternate” href=”http://example.com” hreflang=”en-gb” />
Canonical Etiketi
Bir diğer önemli etiket ise canonical etiketi olarak bilinmektedir. Bunu doğru bir biçimde yapılandırmayı başardığınız zaman arama motorunda görünürlük kaybı riskini en aza indirmiş olursunuz ve sitenizi ciddi problemlerden uzak tutmayı başarabilirsiniz. Arama motorlarının sitenizde yer alan URL’lerin doğru versiyonlarını dizine eklemesi bu etiket sayesinde gerçekleşmektedir. Sitenizde kopya içerik probleminden uzak durmanın en iyi yolu bu etiketi kullanmaktır.
Genel olarak bir arama motoru farklı URL’lerde yer alan özdeş içerikleri ayrı ayrı listelemeye çalışmaktadır. Bu nedenle orijinal versiyonun ne olduğuna karar verme konusunda arama motorları zorluk yaşadığından sitede kopya içerik problemi ortaya çıkmaktadır. Bu problemin oluşma olasılığını azaltarak önemli sayfalarınızın sıralamaya girmesini sağlayabilirsiniz.
Bir örnek olarak göstermek gerekirse aşağıdaki kodu dikkate alabilirsiniz:
<link rel=”canonical” href=”https://www.example.com” />
Content Type Etiketi
Content Type etiketi sayfaların içerik türünü belirleme konusunda oldukça kullanışlıdır. Doğru karakter setini kullanarak tarayıcının sayfayı doğru bir biçimde tanımlamasına yardımcı olabilirsiniz. Bunun son derece önemli olduğunu bilerek söz konusu etiketi kullanmaya çalışmalısınız.
Bir örnek olarak göstermek gerekirse aşağıdaki kodu dikkate alabilirsiniz:
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />

Başlık Etiketi
SEO çalışmasında ağırlıklı olarak kullanılan etiket budur. Başlık etiketi bir sayfanın ne ile ilgili olduğunu anlatmanın en kolay yoludur. Bu etiket tarayıcı sekmesinde ve en önemlisi arama motoru sonuçlarında yer alacak başlığın ne olacağını belirlemektedir.
SEO açısından yaklaşmak gerekirse başlık etiketini en iyi şekilde yapılandırmak gerektiği unutulmamalıdır. Bu etikette ilgili konulara ve anahtar kelimelere yer verilerek sayfa en iyi şekilde tanımlanmalıdır. Bunu yaparsanız sayfanız arama motoru sonuç sayfasında daha iyi bir yer edinebilecektir. Google için ideal başlık etiketi uzunluğu 50-60 karakter şeklindedir. Bunu aştığınız zaman başlık etiketine yazdığınız kelimeler kırpılarak kullanıcıya gösterilmektedir.
Bir örnek olarak göstermek gerekirse aşağıdaki kodu dikkate alabilirsiniz:
<title> Ornek.com – Başlık etiketi en iyi örnek</title>
Meta Açıklama Etiketi
Başlık etiketine benzer şekilde meta açıklama etiketi ilgili sayfaların ne ile ilgili olduğunu anlatmak için son derece önemlidir. Bu etiketi kullanarak sayfada yer alan içerik hakkında kullanıcılara arama motoru sonuç sayfası üzerinden kısa bir bilgi verebilirsiniz. Bu önemli bir sıralama faktörü değildir ancak arama motoru sonuç sayfasından tıklama oranınızı artıracak bir etkendir.
Eğer Google meta açıklama konusunda iyi bir iş çıkardığınızı düşünmezse kendi belirlediği meta açıklama ile meta etiketine müdahale edebilmektedir ve genelde sayfada yer alan bir paragrafın açılış kısmına yer vermektedir.
Bir örnek olarak göstermek gerekirse aşağıdaki kodu dikkate alabilirsiniz:
<meta name=”description” content=”Bu bir meta açıklama”>
Viewport Etiketi
Viewport etiketi tarayıcıların sayfanızın boyutunu anlamasına yardımcı olmaktadır. Bu etiket sayesinde tarayıcılar erişilen cihazlarda sayfa içeriğini doğru bir biçimde göstermektedir.
Geçmişte bu etikete çok gerek duyulmamıştır çünkü herke sitelere masaüstü görünümden erişim sağlamaktaydı. Ancak mobilin ve tablet bilgisayarların artış göstermesiyle farklı boyutlar ortaya çıkmıştır. Bu boyutlarda sitenin doğru bir biçimde görüntülenmesi için bu etiketin kullanımı önemli hale gelmiştir.
Viewport etiketinin doğru uygulanışı sitenizin kullanıcı deneyimini en iyi şekilde yükseltecek olduğundan bu etiketi kullanmaya özen göstermelisiniz.
Bir örnek olarak göstermek gerekirse aşağıdaki kodu dikkate alabilirsiniz:
<meta name=”viewport” content=”width=device-width, initial-scale=”>
Robots Meta Etiketleri
Kullanabileceğiniz çok farklı robot meta etiketleri bulunmaktadır. Tüm bu etiketler arama motoru tarayıcılara bir sayfayı tarama ve indeksleme konusunda yardımcı olmaktadır. Tüm arama motorları bu komutları kullanmazlar ancak robot meta etiketleri kullanılarak arama motoru tarayıcılarına çeşitli komutlar verilebilmektedir:
- Nofollow – Tarayıcılara sayfada yer alan linkleri takip etmeme konusunda bilgi vermekte ve link değerlerini aktarmamaktadır.
- Noindex – Tarayıcılara bir sayfanın indekse eklenmemesi bilgisini verir.
- Noimageindex – Tarayıcılara bir sayfada yer alan görsellerin indekse eklenmemesi bilgisini verir.
- Noarchive – Tarayıcılara bir sayfanın önbellekte yer alan versiyonunun dahil edilmemesi gerektiği bilgisini verir.
Bir örnek olarak göstermek gerekirse aşağıdaki kodu dikkate alabilirsiniz:
<meta name=”robot” content=”noindex, nofollow”>
Open Graph Meta Etiketleri

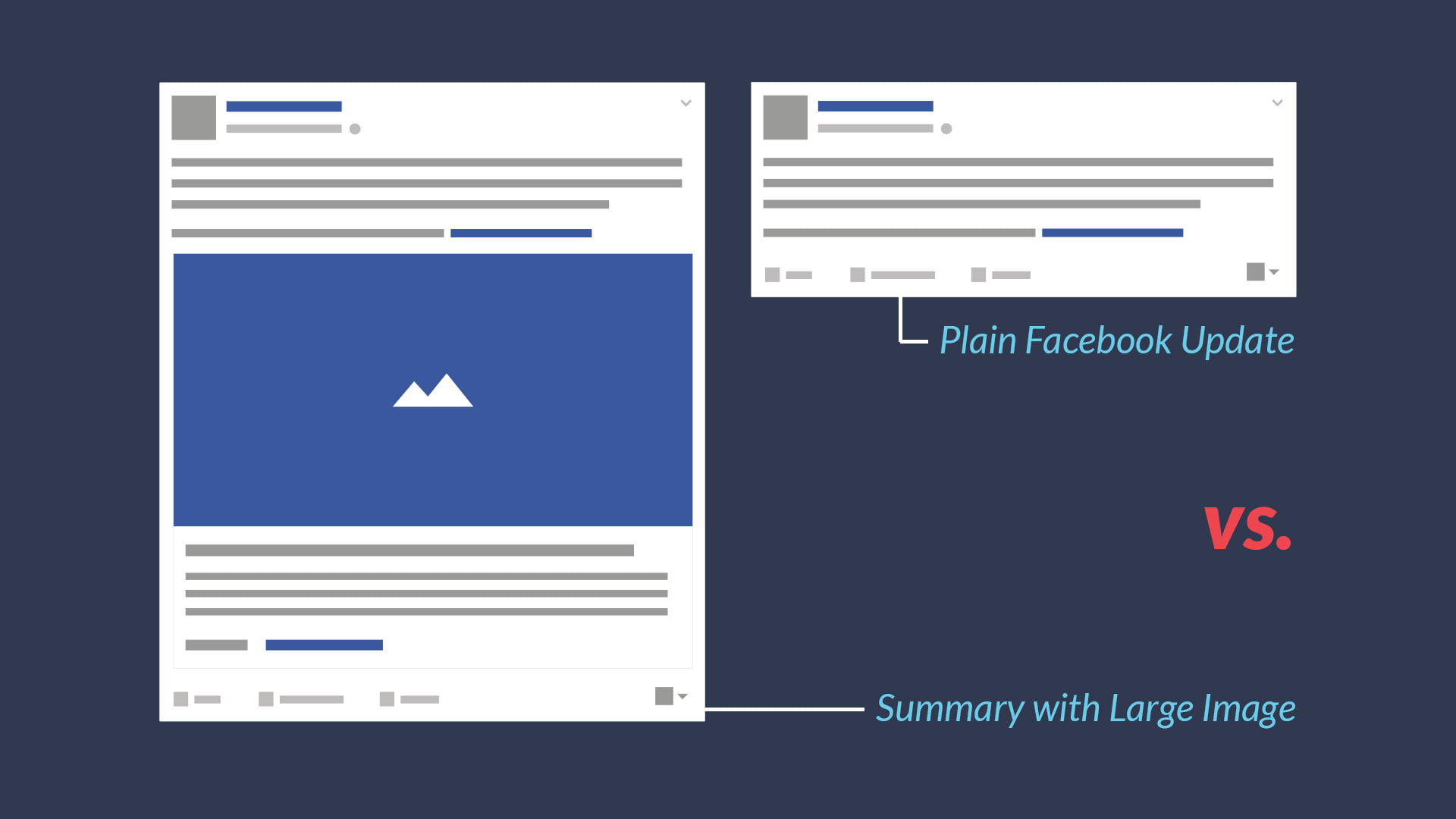
Son olarak Open Graph meta etiketlerinden söz etmek gerek. Bu etiketler SEO konusunda çok fazla etkiye sahip olmasa bile sosyal için son derece önemlidirler. Bu etiketler sosyal medyada içeriklerin en iyi şekilde gözükmesine yardımcı olmakta ve içeriklerin etkileşim düzeyini artırmaktadır.
<meta property=”og:title” content=”Etiketler hakkında yazı”/>
<meta property=”og:image” content=”https://example.com/img/logososyal.png”/>
<meta property=”og:site_name” content=”SEO içerik”/>
<meta property=”og:description” content=”Etiketler hakkında bilgiler içeren yazı”/>
Sitenizde kullanabileceğiniz daha pek çok farklı etiket yer almaktadır. Bunların her birisine burada yer verilmemiştir çünkü burada yer alanlar en önemli etiketlerden oluşmaktadır. Sitenizin kullanıcı deneyimini iyileştirmek için bu etiketleri en iyi şekilde kullanmalı hem arama motorlarını hem kullanıcıları mutlu etmelisiniz.